
何謂響應式網頁設計?
「數位時代來臨,在建置一個網站時,除了參考以往大多數設計網頁時會考量到的1024×768標準解析度,現在也因為手持裝置的興盛,有了其他選擇。EHTAN MARCOTTE提出了響應式網頁設計概念,簡而言之,就是整個網頁頁面會對應不同的解新度,而有不同的呈現方式,讓裝置成為一個介質,使用者才是真正的主角…」
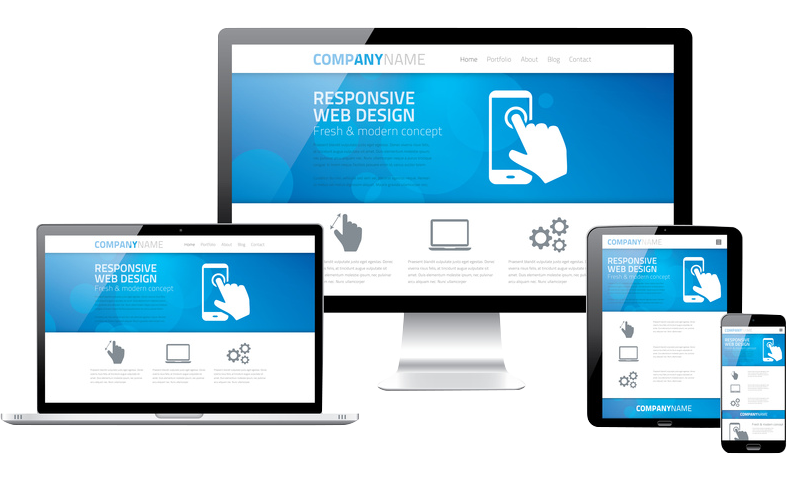
響應式網頁(Responsive web design,通常縮寫為RWD)
又稱為自適應網頁設計、回應式網頁設計。概念於2010年5月由國外著名網頁設計師Ethan Marcotte所提出的概念。簡單的來說讓網站可以針對不同設備(桌機、筆電、平版、手機)等不同尺寸螢幕瀏覽網頁時,整個網頁頁面會對應不同的解。
回應式網頁是要「回應」什麼呢?簡單來說,回應式網頁設計就是透過CSS3+JQueay網頁技術,讓手機、平板、電腦網站使用同一網站的圖文內容及資料庫,在不同尺寸或解析度的設備或螢幕上,網頁程式會根據使用者的裝置,以符合版面大小的樣式來顯示網頁的內容。

響應式網站如同HTML5一樣,絕對是未來網頁設計的一個重要方向,但並不是萬能,目前仍有太舊的瀏覽器,如IE6、IE7等不支援的問題,最終還是必須依專案內容及目標來取捨。
響應式網頁設計的好處是?
從訪客的角度來看,響應式網站幫助你從更多不同裝置導入網站流量,你可以因此接觸到更多潛在訪客,並且重要的是讓他們擁有一次好的閱讀經驗,你不會希望手機訪客進來只因為瀏覽困難,馬上就閃退你的網站,這有害於你的搜尋引擎優化,也傷害了訪客對品牌的觀感,也因為網址唯一,搜尋引擎優化(SEO)的效果也會更集中,效果更好。
現方式,也是是說可以讓最重要的訊息在有限的版面中清楚的呈現給用戶。

創物網站設計/網頁設計 統一編號36600794
TEL:07-3220462 / Fax:07-3221742
高雄市三民區九如二路57號6樓之5